5 Tipps für ein modernes Online Shop Design - E-Commerce User Experience

Felix Belau

Was stellst du dir vor, wenn du an einen erfolgreichen Online Shop denkst? Wahrscheinlich eine moderne, benutzerfreundliche Webseite, oder? Das hat einen guten Grund. User Experience ist für den E-Commerce besonders wichtig um Conversion Rate und Umsätze zu steigern. Die Usability eines Online Shops spielt eine wichtige Rolle bei der Customer Journey und beeinflusst die Kaufentscheidung des Konsumenten.
Was ist User Experience? Unter E-Commerce UX verstehen wir alles, das mit der Interaktion zwischen Nutzer und dem E-Shop zu tun hat. Von Produkten bis hin zu Customer Support und der Marke selbst. Eine gut designte UX sollte beim Nutzer Freude auslösen und den Besuch der Webseite vereinfachen. Außerdem muss es effektiv und funktionell sein.
Ein optimiertes Webdesign hat viele Vorteile für deine Kunden und dich als Shopbetreiber. User finden leichter zu den geeigneten Produkten, was ihre Kaufentscheidung erleichtert. Das sorgt bei dir für eine höhere Conversion Rate! Außerdem bleibt ein E-Commerce Shop mit hoher Usability in Erinnerung. Das heißt Kunden kommen immer wieder zu deinem Store um Produkte zu kaufen.
Was macht ein optimales User Interface aus? Und wie kannst du User Experience Design auf deiner E-Commerce Website verbessern? Diese 5 Tipps und Tricks helfen dir bei der Landingpage Optimierung, dem Webdesign und der Vereinfachung der Navigation. Das steigert die Kundenzufriedenheit und das Nutzererlebnis.
Bist du bereit? Fangen wir gleich mit dem ersten Tipp an!
1. Mobile First
Heute verbringen die Meisten mehr Zeit auf ihrem Smartphone als auf einem Laptop oder Desktop. Das gilt auch fürs Online Shopping. Die neue Regel heißt: Mobile First.
Eine mobile freundliche Webseite ist nicht nur ein Muss für jedes E-Commerce Unternehmen, sollte aber auch der Startpunkt für das Webdesign sein. Beginne mit dem mobilen Design der Bedienoberfläche und Landingpage und erweitere das später auf ein Desktop-Layout.
Warum ist das so wichtig? Ein Online Shop ohne mobile-friendly Benutzbarkeit verlässt fast jeder Handynutzer sofort. Für dich bedeutet das eine gesteigerte Absprungrate. Um mit deiner Konkurrenz mit zu halten musst du ein optimales mobile Webdesign haben. Dieses Design muss mindestens so funktionell und anschaulich sein, wie das für den Desktop!
Auf was solltest du bei einem mobil freundlichen User Interface achten? Das Design sollte intuitiv und nicht zu kompliziert sein. Denke auch daran, dass Handybildschirme wesentlich kleiner sind. Das heißt Schriftgrößen, Buttons etc. müssen auf die Bildschirmgröße angepasst werden. Die Layouts und Designs deiner Mobile- und Desktop-Seite sollten einander entsprechen.

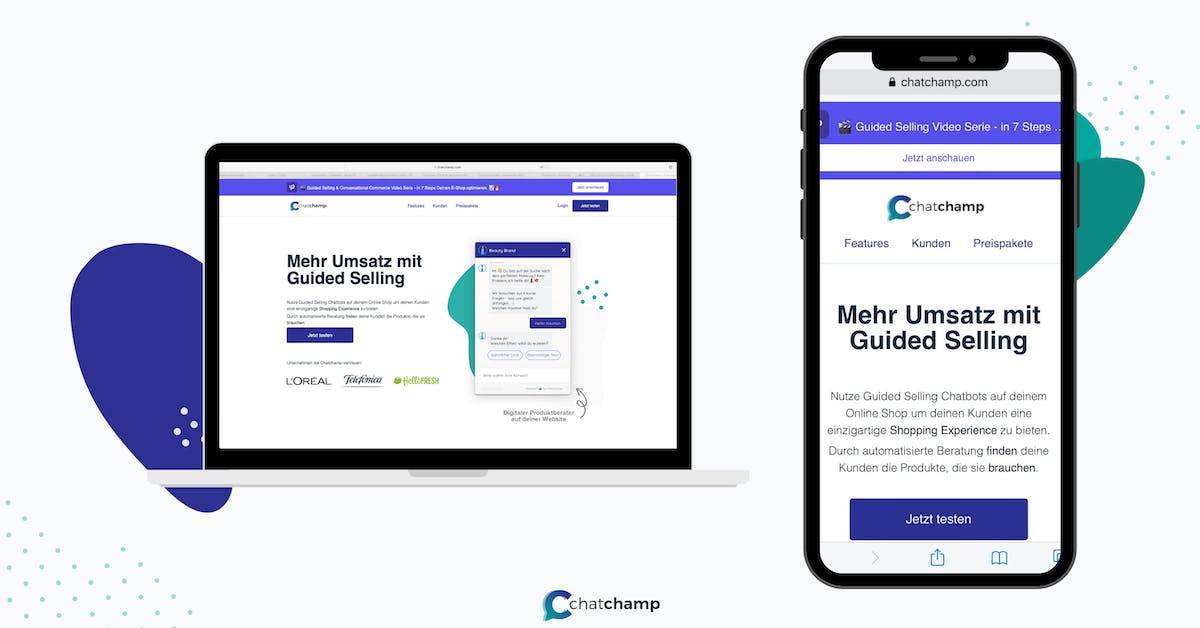
Unsere Homepage in Desktop und Mobil Version
2. Keep It Simple
Ein simples und übersichtliches User Interface macht es auch benutzerfreundlich. Vor allem beim Erstellen der Homepage sollte darauf geachtet werden. Konsumenten sollten nicht von zu vielen Informationen, Pop-Ups oder Farben abgelenkt und überwältigt werden."Keep It Simple" ist ein klassisches Stichwort im Design.
Um das genauer zu verstehen, können wir uns Hick's Law ansehen. Laut den Psychologen William Hick und Ray Hyman brauchen Menschen länger um eine Entscheidung zu treffen, wenn es mehr Optionen gibt. Im User Experience Design: Je mehr Optionen es zum weiterklicken gibt, desto länger dauert die Entscheidung des Nutzers. Viele Details führen ziemlich schnell zur Entscheidungslähmung - User verlassen deine Website wieder.
Die Entscheidung deiner User muss erleichtert und ihre Verwirrung reduziert werden. Verwende ein übersichtliches Kacheldesign und wende Symbole statt Text an. Vor allem auf Product Pages solltest du auf die Balance zwischen Text und Bildern achten. Ein Bild sagt mehr als tausend Worte! Wenn aber komplexe Produktbeschreibungen notwendig sind, nutze lieber eine kurze Tagline mit einer "Read more"-Option, auf die User klicken können. Das verbessert deine User Experience.
Denke auch daran nur eine Farbpalette zu benutzen, die nicht von deinen Produktbildern ablenkt. Consistency is Key! Und zum Thema Bilder: bitte nur hochauflösende Photos einsetzen.

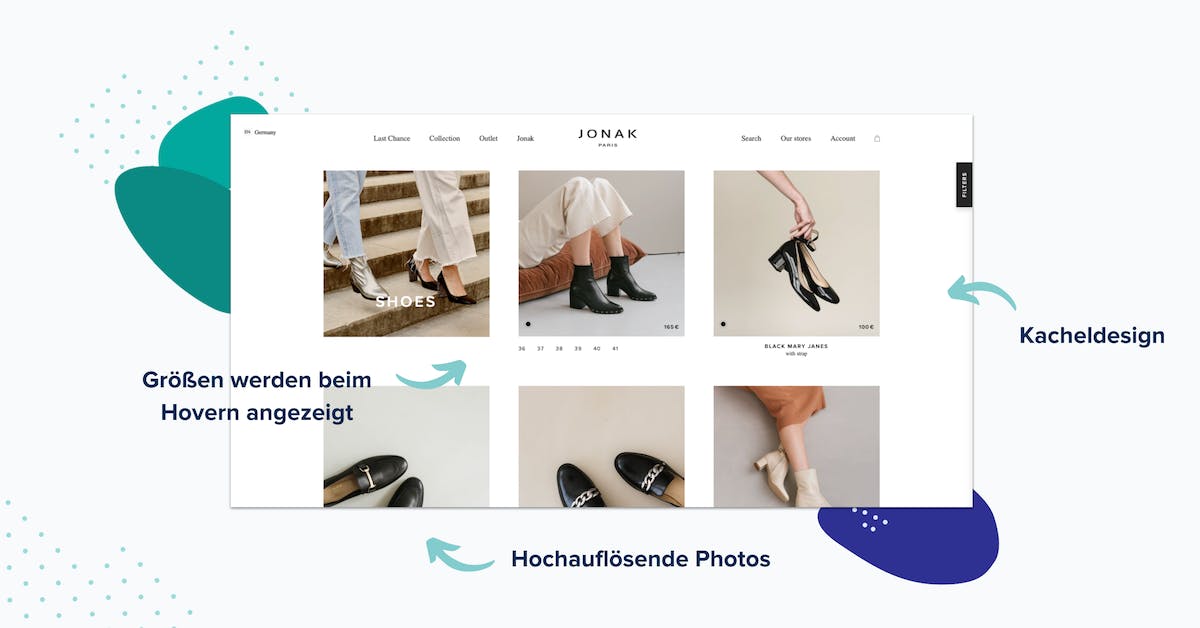
Simples und übersichtliches Design beim Online Shop Jonak.
3. Übersichtliche Navigation
Eine optimale User Experience führt den Nutzer zu den Artikeln, die zu seinen Bedürfnissen passen. Hier kommt die Navigation deines E-Commerce Shops ins Spiel. Hier ist Usability Optimieren gefragt.
Hicks Gesetz sagt, dass limitierte Auswahl die Entscheidung des Nutzers erleichtert. In der Navigation muss das angewendet werden. Durch Segmentierung sollten Navigationsmenüs zu Beginn nur weite Kategorien aufzeigen. Beim Hovern kann sich die jeweilig ausgewählte Kategorie auf genauere Kriterien erweitern.
Durch segmentierte Menüoptionen findet der User leichter die entsprechenden Produkte. Weniger Zeit wird damit verbracht, Kategorien zu durchsuchen bis das richtige Produkt gefunden wurde. Weitere Optimierungspunkt: Eine Suchleiste.. Damit erleichterst du die Usability und User Experience deiner E-Commerce Website.
Andere Methoden die Navigation zu erleichtern können bei der Produktauswahl eingesetzt werden. Ein Mittel die Produktsuche zu erleichtern ist beim Hovern auf einem Produkt ein anderes Bild anzuzeigen. Am besten wechselt es dann zu einem "Real Life" Bild. Zum Beispiel bei Kleidung kann diese Gestaltung eine weitere Facette des Produkts ausdrücken. Das erleichtert wiederum die Kaufentscheidung des Users und spart ihm Zeit.
Ein weiteres gutes Beispiel für die Navigation ist die Produktberatung. Bedürfnisse und Suchkriterien des Nutzers werden per Chatbot abgefragt und dazu passende Produktempfehlungen im Chat dargestellt. Das verbindet zwei wichtige E-Commerce Konzepte: Guided Selling und Conversational Commerce. Durch dieses interaktive und kommunikative Feature kannst du die Usability optimieren und das Nutzererlebnis verbessern. Die Personalisierung von Produktkonfiguratoren zu Zielen des Users erleichtert außerdem seine Kaufentscheidung!

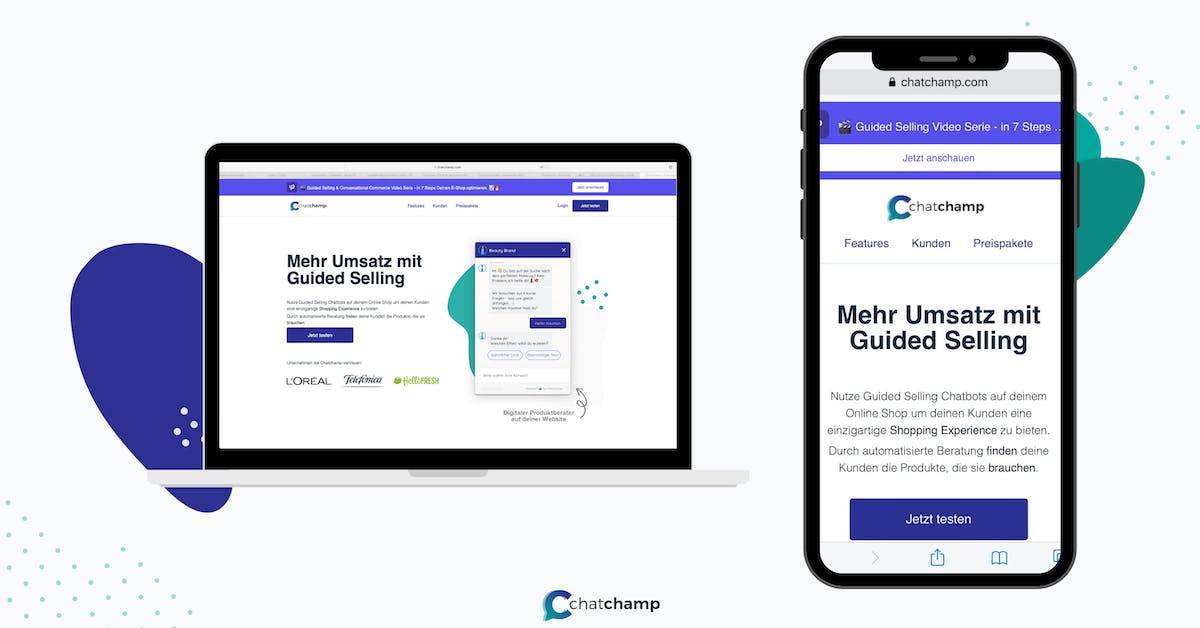
Guided Selling per Chatbot
4. Schneller Checkout
Wie du vielleicht bereits erkannt hast ist Zeitersparnis ein wichtiges Ziel des User Experience Designs. Ein aufwendiger Checkout kann auch zu hohen Absprungraten führen. Hier spielt Usability Design eine wichtige Rolle.
Eine Methode deine Conversion Rate hier zu verbessern ist durch einen Gastzugang. Nutzer möchten oft kein Konto erstellen um ein Produkt zu kaufen. Mit der Option den Checkout als Gast zu tätigen kannst du diese Konsumenten davon abhalten ihren Warenkorb zu verlassen. Je weniger Daten du erfasst, desto leichter erscheint dem Nutzer auch der Checkout-Vorgang.
Denke auch an die angebotenen Zahlungsmethoden! Im Gegensatz zu Hicks Law sollten an dieser Stelle genügend Optionen zur Verfügung stehen. Stelle sicher das jeder User, egal welcher Zielgruppe, eine Zahlungsoption hat.

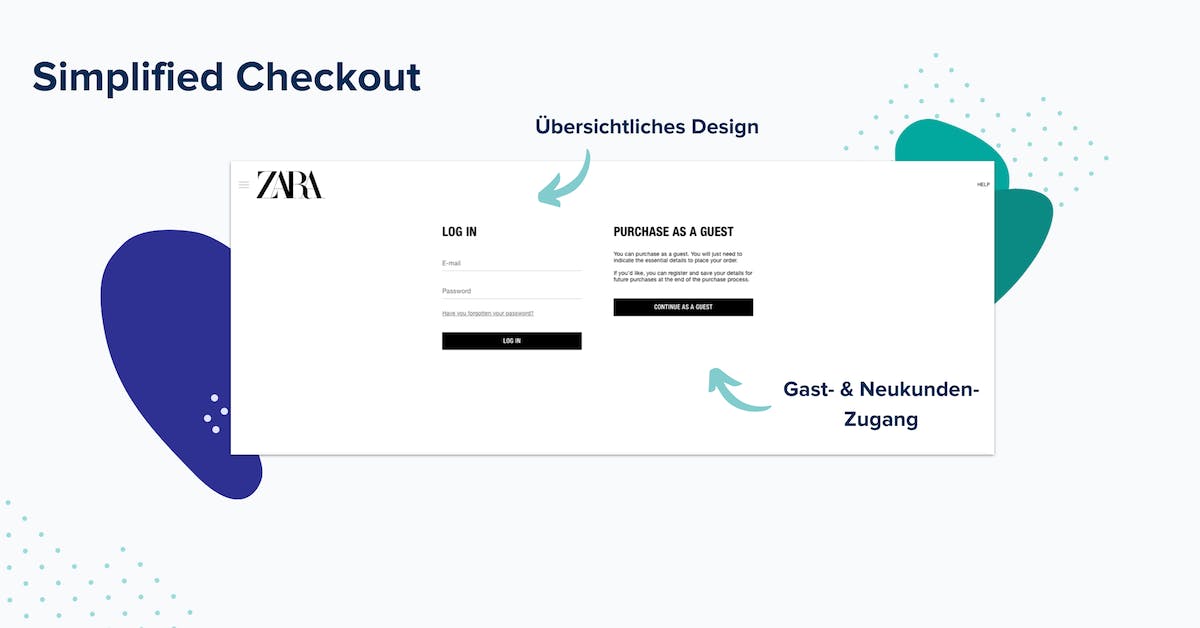
Der Checkout bei Zara macht Usern die Entschiedung leicht.
5. A/B Tests & Feedback
Bist du dir noch unsicher welches Feature du anwenden solltest? Hier ist ein guter UX Tipp für deinen Online Shop! Mit Hilfe eines A/B Tests kannst du statistisch erfassen, welches Mittel beim Konsumenten am Besten wirkt.
Wie funktioniert das genau? Setzte bestimmte Elemente bei verschiedenen Versionen deiner Landing Page ein. Teile deine Nutzer dann zufällig einer dieser Varianten zu. Nach einer gewissen Zeit kannst du dann die Conversion Rate und Bounce Rates der diversen Webdesigns vergleichen und das mit der besten Performance dauerhaft einsetzen.
Noch eine Möglichkeit: bitte deine Nutzer durch Umfragen immer wieder nach Feedback. Damit bekommst du auch einen besseren Überblick über ihre Erwartungen und kannst deine Customer Persona weiter aufbauen. Wie befragst du am besten deine User? Einige Mittel eignen sich: soziale Netzwerke, Onsite Umfragen, Chatbots, Feedback-Befragungen nach dem Kauf etc.
Fazit: Denke beim User Experience Design an deine User Persona!
Beim Erstellen eines modernen Online Shops muss auf die User Experience und Usability geachtet werden. Um das optimal umzusetzen schaue dir nochmal die Eigenschaften deiner Zielgruppe an. Welche Erwartungen hat sie? Wie und wann tätigen sie einen Kauf? Lasse dich davon beeinflussen und richte dich bei deinem UX Design danach.
Simplizität, Konsistenz und Zeitersparnis sind wichtige Stichworte. Vergesse aber nicht den emotionalen Aspekt des Nutzererlebnisses. Wie bereitest du deinem Nutzer Freude, wie interagierst du mit ihm?
Diese Tipps und Tricks helfen dir hoffentlich dabei, eine moderne E-Commerce Website zu designen. UX Design ist immer im Wandel, also hole immer wieder Feedback ein und teste neue Features mit A/B Tests und Research. Damit schaffst du es deine Conversion Rate zu optimieren und deine Kundenzufriedenheit zu steigern.
Neugierig geworden? Du willst zum Thema Conversational Commerce auf dem Laufenden bleiben?
Melde dich jetzt zu unserem Newsletter an.
Wir kümmern uns um Datenschutz. Lies gerne unsere Datenschutzerklärung.